How to Edit Halachipedia
IF YOU HAVE ANY QUESTIONS PLEASE CONTACT US AT ASK@HALACHIPEDIA.COM
IF YOU WANT TO APPLY TO BECOME A HALACHIPEDIA MODERATOR, GRAPHIC DESIGNER, OR CODER, PLEASE EMAIL ME AT SUPPORT@HALACHIPEDIA.COM
Step 1: Become a user
See a video on how to create a user account
(first expand this panel by clicking on link to the right)
- Create an account by clicking here.
- Please note, that in order to prevent bots, we have set up a system that allows anyone to create an account, however the account's first edits will not be shown on the default view of the page until the account is approved, which is usually done right after the first edit is made. Once the account is approved, all future edits are shown on the default page automatically. Even after a person has an approved account, his edits are still viewed by others to see if they could be improved, but by default they do appear on the finished page.
Step 2: Learn how to edit
- You could pick up wiki code on the go by seeing the code used for pages that are already written.
- Also, you should use the editor toolbar buttons on top of the editor panel which make it a breeze to add bold, italics, references, tables, perform search and replace, and more.
- Alternatively, you could read our brief help guide below before adding content:
How to Create a New Page
- Unlike most websites whereby you create a new page and subsequently connect the new page to the main site via a link, in a wiki you first have to create the link and then the page. When you create the link, it will be to a blank page. Then when you click on this blank page, it will give you the option of adding content, so that it’s no longer blank.
- Therefore, the first thing to do is decide where your halachik article would belong within our topical categories as displayed on the left sidebar.
- For instance, “The Laws of Shema” would fall within the “Prayer” category.
- Next, you need to create the link. To do this, click the edit tab towards the top of the page. From here you’ll see a large editable text box with all sorts of strange looking coding symbols. Find where you should add your link and surround the title with double brackets
- For instance [[Laws of Shema]] = Laws of Shema
- A red link means that it's an empty page, which you can then click on and add content
How to Add Content
- To make a simple page, there are really only a few codes you should know
- Subtopics have == before and after ==
- Bullet points use the asterisk sign *
- Numbers use the pound sign #
- References require two things:
- Each individual reference needs <ref> before and </ref> afterwards
- And, at the very bottom of the page, you must include: ==Notes== <references/>
Here's an example:
According to scientists, the Sun is pretty big.<ref>E. Miller, The Sun, (New York: Academic Press, 2005), 23-5.</ref>
The Moon, however, is not so big.<ref>R. Smith, "Size of the Moon", Scientific American, 46 (April 1978): 44-6.</ref>
==Notes==
<references/>
An Example Template
<!-- cut and paste the following [[template]] into a word file, replace any text with your desired text, leave all symbols--> Write a two sentence introduction-just replace this text with your introduction. <!--Use the next line of code if you want to insert an image, else erase --> [[File:name of image file.jpg|thumb|right|''text you want below image'' ]] == Replace this text with First Section title == # Replace with desired text <ref> Replace with desired reference</ref> # Replace with desired next point text<ref> Replace with desired reference</ref> # Replace with desired next point text<ref> Replace with desired reference</ref> == Next Section Title == # text <ref>reference</ref> # next point text<ref> reference</ref> # next point text<ref> reference</ref> == Next Section Title == # text <ref>reference</ref> # next point text<ref> reference</ref> # next point text<ref> reference</ref> <!--Do not erase the next two lines --> ==Sources== <references/>”
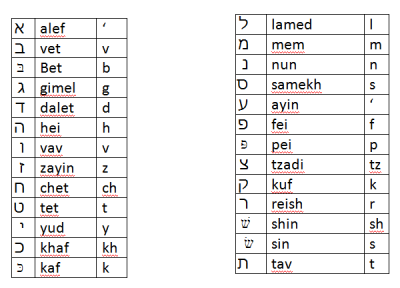
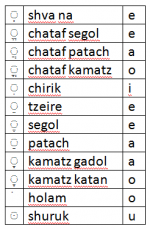
Transliteration from Hebrew to English
We hope to offer a dynamic interface that allows the user to choose his transliteration or pronunciation style (Ashkenazic, Sephardic) and the text will appear accordingly. However, until we can implement this feature this is what we have:
This issue is troublesome because there is no universally-accepted method. For a brief introduction to the topic there is an article in wikipedia called Romanization of Hebrew. Of the various options, we have chosen to use the "Common Israeli" version, except that the 8th Hebrew letter should be denoted by 'ch'. While this represents the official recommendation of the site, we realize that there are often numerous variations in spelling, some more common than others. We hope to list such spellings at the bottom of the given synonymous page, and to create a redirect page accordingly, and we encourage your help in this regard.
Capitalizing Titles
Halachipedia adopts the "Title case" for its style of capitalizing page and section titles. The rules of "Title case" are as follows:
- Capitalize the first and last word in a title, regardless of part of speech
- Capitalize all words except for articles (a, the), prepositions (to, at, in, with), and coordinating conjunctions (and, but, or)
For example: How to Edit Halachipedia (all words capitalized except “to,” which is a preposition).
See Dailywritingtips.com for details.
Page Classification
To maintain organization for the development of Halachipedia's content, there is a ranking system of pages. Every content page should fall into one of the following categories:
- Stub - The page has less than 3 halacha's.
- Lacking - The page has anywhere from 3 to 10 halacha's.
- Okay - The page still can be improved significantly. Either it lacks content depending on the topic, it lacks structure, or needs updating.
- Good - The page can still be improved. It can have more content, pictures, or organization. By default, this message box is hidden not to clutter up the nice pages.
- Done - The page is a finished product. It can only be edited by administrators. By default, this message box is hidden not to clutter up the nice pages.
The first three classifications will look as follows:
| This article is a stub. |
| This article is lacking content. |
| This article is okay. |
To implement this classification, simply put one of the following lines at the top of a page of content: {{Stub}}, {{Lacking}}, {{Okay}}, {{Good}}, {{Done}}
Please help us implement this classification system. We can utilize this classification to devote our attention to the pages which need the most help, by seeing the following lists:
- Special:WhatLinksHere/Stub
- Special:WhatLinksHere/Lacking
- Special:WhatLinksHere/Okay
- Special:WhatLinksHere/Good
- Special:WhatLinksHere/Done